Creating Automatic AntD Breadcrumbs using NextJS in Typescript
Mike Njovu
21 Mar 2022
•
1 min read
Cover Photo by James Wiseman on Unsplash
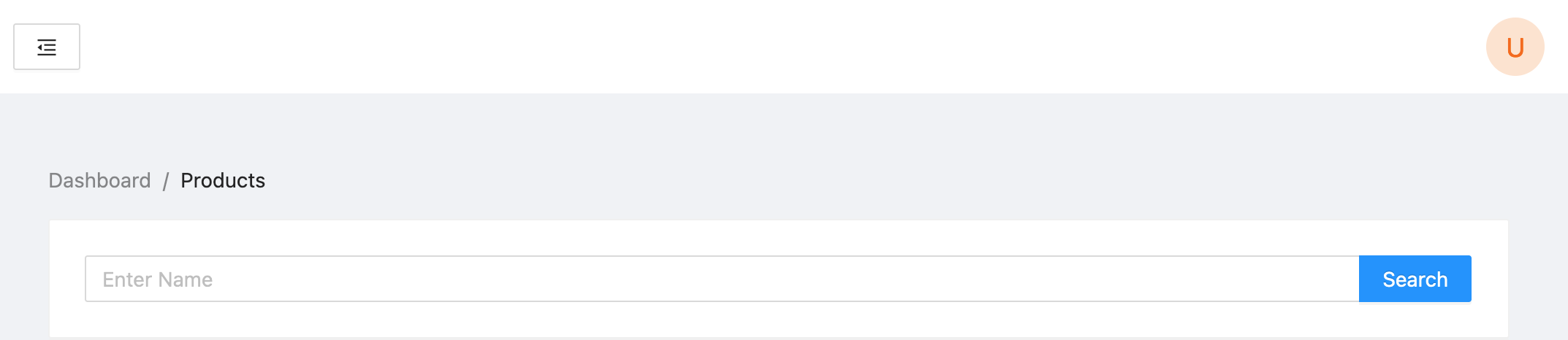
Here is one way you can create breadcrumbs in Nextjs without you creating a static array to map over. instead, Here I am using and taking advantage of the Nextjs and its useRouter hook to get the current path on the site and turn that into an array to create breadcrumbs.
One way I have found this helpful is by using it in a layout component that will be on every page on the site and it will automatically create the proper breadcrumbs.
They are three other reasons why to bookmark this or why I wrote this:
- See how you can create a basic custom hook.
- Create a utility function to convert a String to Pascal Case. (sometimes you don’t need to install a library to do small on the specific thing).
- How you can convert a string to an array.
We are going to create three files just to have some separation of concerns, and this will be:
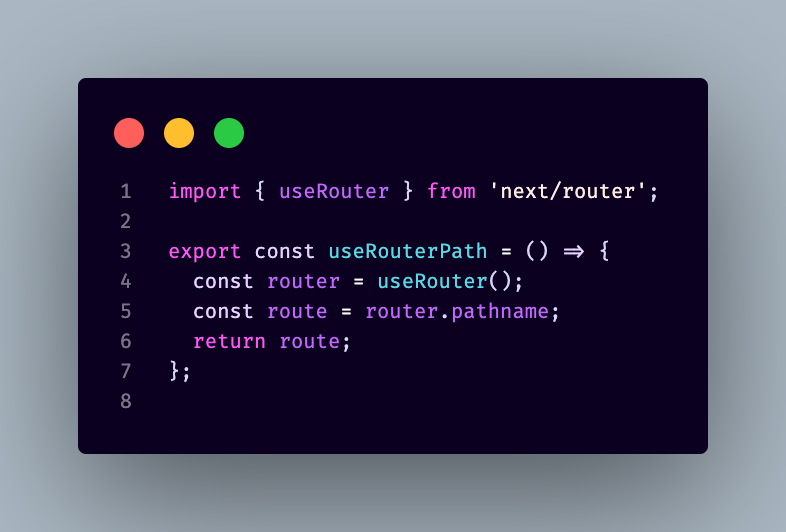
useRouterPath.ts: a custom hook that returns the current route from the useRouter hook in Nextjs.
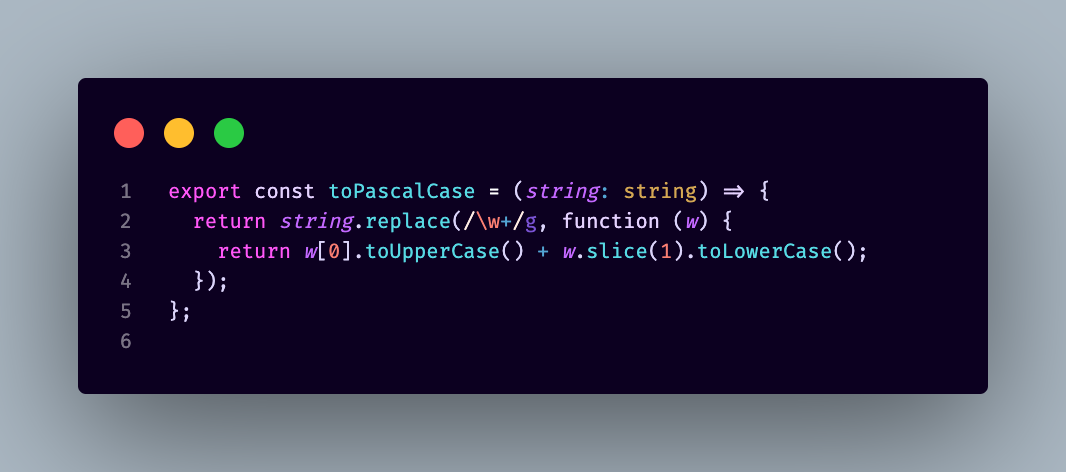
pascalCase.ts: Returns a String in a Pascal Case Format e.g form dog to Dog
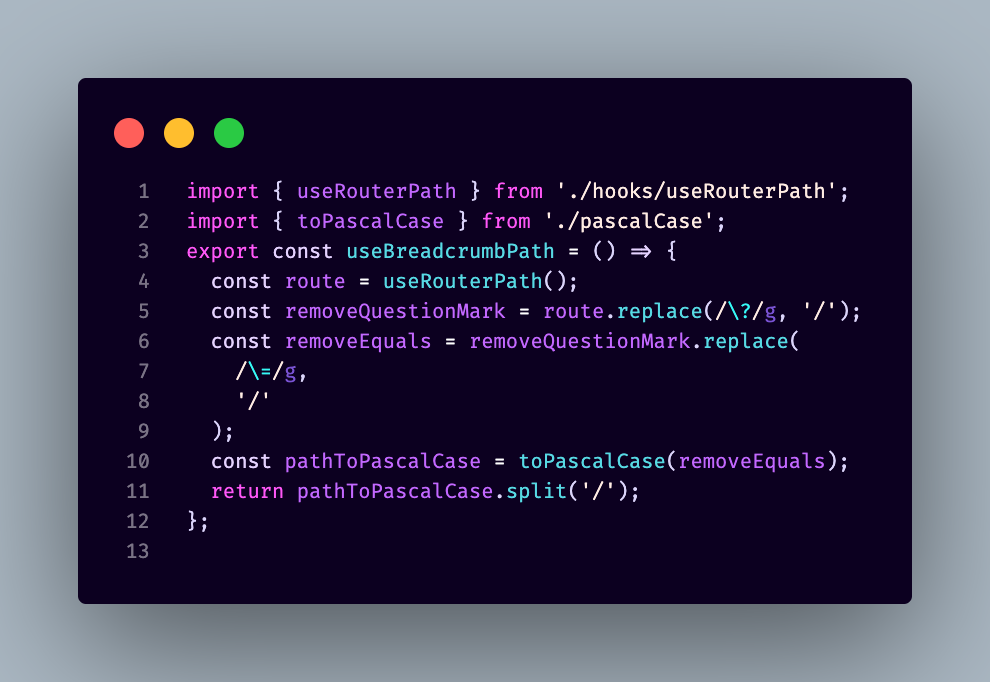
useBreadcrumbPath Component.
- Calls the useRouterPath Hook
- strips the = and ? from the route and add a / in its place.
- the string is then given to the pascalCase Function to Capitalise the first letter of every word.
- then splits the string into an array at wherever there is a /
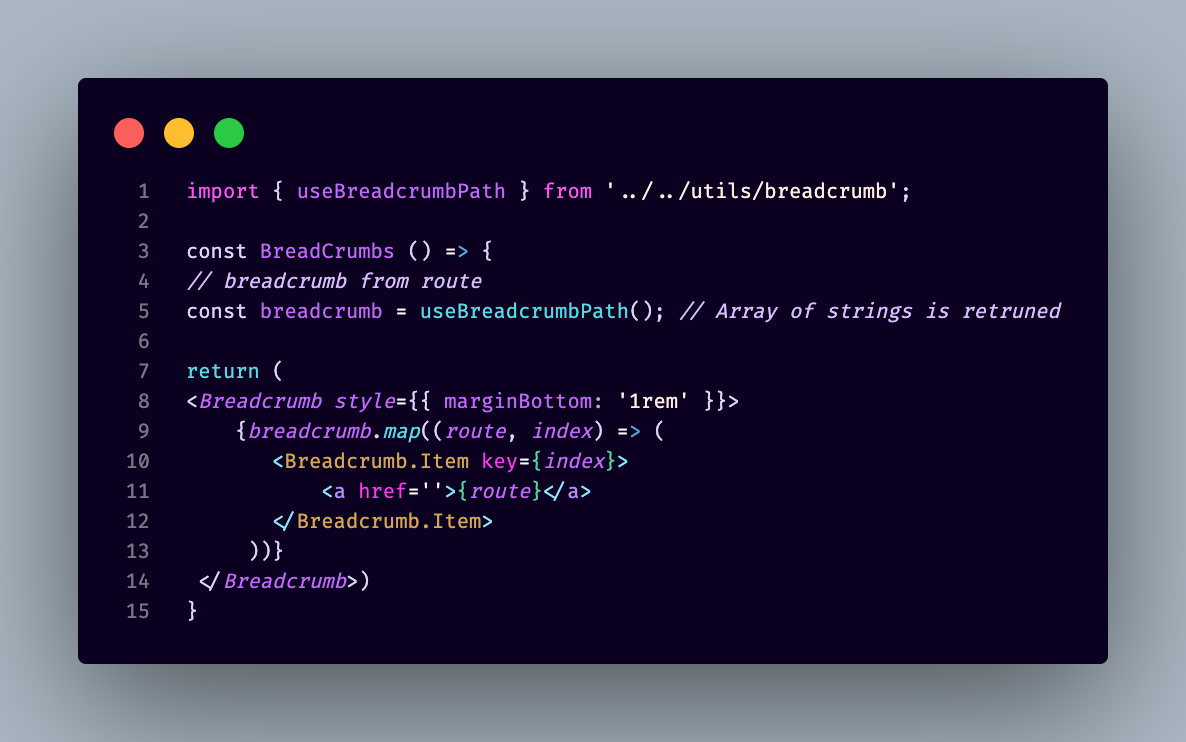
useBreadcrumbPath.tsx
You can create breadCrumbs Component or where ever use it directly


Thanks for reading all the way through, I hope this was helpful.
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!