PWA! What is PWA? (Progressive Web App) in brief part 1
Sudhir Dontha
15 Jul 2021
•
2 min read
Before stepping into the actual concept of PWA, we need to be familiar with other approaches and why such pattern has been introduced and widely used?

1.Native SDK (Software Development Kits) helps to create applications and experience the same on devices (such as Android,iOS..etc) 2.Hybrid application development uses the Native SDK's as well as Web, Web API's to create the applications and the best experience on the platforms to be built. 3.Web Development helps to create web applications which usually render on browser as well as runs on specific platforms as it is designed to build.
It will be cumbersome for developers to code for all the platforms and to get the same seamless best experience where the end user is trying to access the application.
PWA in this picture helps to reduce the time,effort for developers by writing only one or common codebase for all the platforms to achieve the best Web as well as Native experience!
Following this approach it is easy to : ->Discover on the web using SEO approaches.. ->Easy to deploy on the server! ->Easy to update ->All you need to be familiar is with the common web standards & web tools.
PWA vs Native
Common features Web vs Native :
- Web:
Links and discoverability. easy to update to server. Easy to deploy! web standards and web tools.
####- Native: Offline access Push notifications. Installed icon and standalone performance and UX
Q.What is PWA?
A. PWA(Progressive Web App) is just a design pattern,where main objective is to work or function on any platform (where the device is able to run a browser mobile,desktop..) developed by Google . Built using common Web technologies such as HTML,CSS,JavaScript.
Q.What are the main components of PWA?
A.Three main components of PWA: 1)Web app (html, CSS, JS) 2)Service worker (key component)- brain of a PWA. 3)Distribution model on web i.e., Web app manifest- is w3c spec followed, A JSON file attached to your web app, defines meta data for app installation such as name, icon, theme color.

Q.How do you know if a URL is currently a PWA?
A.The easiest way to use today is lighthouse, this is also available as CLI – NPM, within also in web Dev Tools
- PWA Installability criteria:
Checks – App meta data is present
Service worker is installed (Secured connection) by HTTP or TLS
Checks if the app is able to work offline/not without connection
Checks the app performance

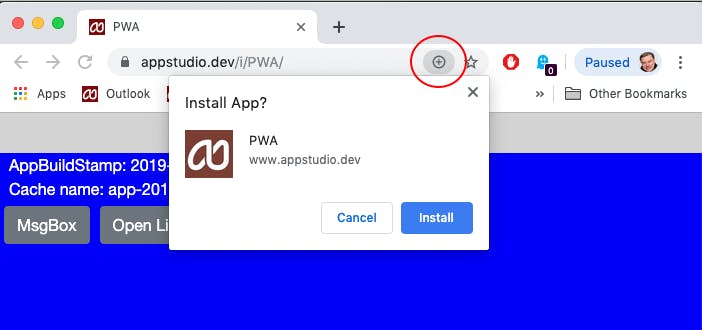
Q.What if it an application developed has passed the criteria?
A.If it passes the criteria :
- Its officially a PWA
Installation will be possible A hint for the user may appear that this app has passed the criteria. Helps with the SEO standards and discoverability features.

- Progressive experience:
Reacts to different environments such as– 2g, 3g, high-end, low-end/feature phone devices Offering a good possible experience to all users within the network bandwidth and hardware supported to the devices.
Same code delivering different levels of quality (based on context and environment)
Uses API's to detect environment and act in consequence, screen latency, network related!

- Progressive features :
- Basic web content
- Add installation
- Add service worker
- Add hardware usage
This article was part-1 in brief.
Thanks a lot for reading!
Please kindly follow this link for part 2 ! :
PWA part 2 in brief on Dev.to
Sudhir Dontha
See other articles by Sudhir
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!
