Tutorial: An Introduction To React With Ionic
King Somto
18 Jun 2021
•
6 min read
Quick Intro
Mobile app development has been able to evolve a considerable amount over the years since its first version of native development on platforms like iOS and Android individually. With the advent of hybrid mobile app development, we have been able to make mobile app development faster since one code base is able to run on multiple platforms. This process involves creating a web app using platforms like react and angular and wrapping it in a native app. Platforms like Ionic helps us achieve that by enabling cross-platform development with either Cordova or Capacitor.
The technologies used have increased incredibly when it comes to performance and are much faster, making them more adaptable to top industries like AirBnB. The advent of better and faster devices has made these technologies more adaptable to mainstream app development.
Terms used
- Ionic
- React
- Cross-platform
What is Ionic?
Ionic is an open-source mobile and UI development tool kit used for developing mobile apps. It has libraries for popular web development platforms like React, Vue, and Angular an ability to run on multiple platforms with a single codebase. It uses platforms like Cordova and Capacitor to access native features like cameras and sensors.
What is React?
React is an open-source JavaScript web development tool kit used for building UI components. It is maintained by Facebook and other independent contributors.
This article is not designed to teach you react.js but I can recommend this video tutorial if you want to learn more.
Cross-platform Development
Cross-platform development is a concept of software application development that implies a single codebase is able to run on multiple platforms, operating systems, or devices. The platform is a system like Android or iOS that utilizes the same software and designs.
Setting up
Now, let's set up our project. We'll need a couple of things to do it:
- Node
- Ionic CLI
- A code editor of your choice (I like Vim)
Installing Node
Node is essential to develop this project. In case you don't have that set up you can get the package from the official site.
Installing Ionic CLI
The Ionic CLI (Command line tool) is used to develop the ionic React project. It comes with commands that let you start and run the project. It has changed a bit from its first version but it is still an amazing and useful tool to have when developing React Ionic apps.
To set up the project you would have to run
npm install -g @ionic/cli native-run cordova-res
This installs the ionic CLI tool to your global environment. If you need more help please look here.
It also installs native-run which is a tool used for running native app binaries e.g. apk files for Android on mobile devices.
Starting a project
Starting the project is very straight forward. We'll use the ionic CLI command to perform this.
ionic start
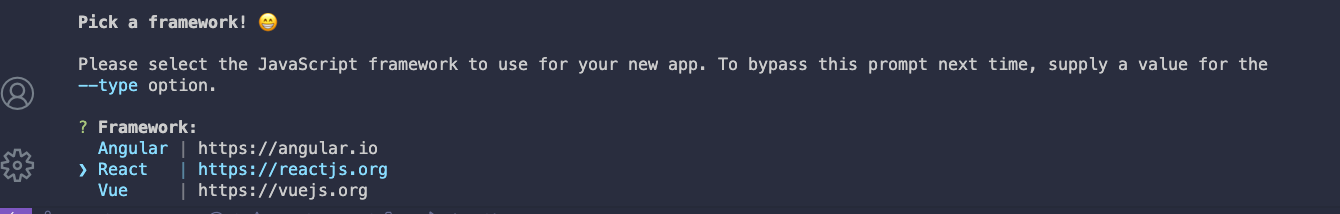
It prompts a selection in your terminal window which recommends that you select a platform of your choice.
We are going to pick React as our choice, the next prompt to show up is a project name, that can be anything you would like to use.
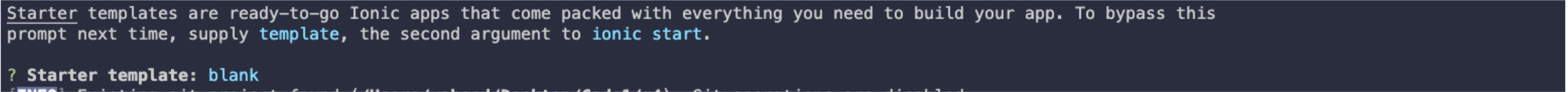
The final prompt would be the project template. Ionic provides us with template project files to use in our development so we won’t have to worry about setting up things like our Runners (eg Grunt ) or our watchers to watch for changes in files.
cd projectName
Navigate to your project
npm install && ionic serve
Now run the npm install which downloads all our needed packages for the project && ionic serve command which runs our blank ionic react app on our browser.
Finally, we can view our project on the browser on http://localhost:3000/home, we use the browser to view our development before we compile it into an app.
The Project
Now for this project, we are going to build a simple gallery app to view photos from a list of image URLs.
Building out our layout
The layout for our application is going to be a simple grid, users can view all their images from the list.
We can start by writing the code needed for the layout in our home.tsx file.
Navigate to home.tsx
Here is the code:
import {
IonContent,
IonGrid,
IonRow,
IonCol,
IonHeader,
IonPage,
IonTitle,
IonToolbar,
} from "@ionic/react";
import React from "react";
import ExploreContainer from "../components/ExploreContainer";
import "./Home.css";
const ImageCard = (props: any) => {
return <div className="module">15</div>;
};
const Home: React.FC = () => {
return (
<IonPage>
<IonHeader>
<IonToolbar>
<IonTitle>Blank</IonTitle>
</IonToolbar>
</IonHeader>
<IonContent fullscreen>
<IonHeader collapse="condense">
<IonToolbar>
<IonTitle size="large">Blank</IonTitle>
</IonToolbar>
</IonHeader>
<div className="container">
<div className="grid">
{['','','',''].map(()=>{
return <ImageCard />
})}
</div>
</div>
<ExploreContainer />
</IonContent>
</IonPage>
);
};
export default Home;
And in our home.css
.container {
margin: 0 auto;
max-width: 56em;
padding: 1em 0;
}
.grid {
/* Grid Fallback */
display: flex;
flex-wrap: wrap;
/* Supports Grid */
display: grid;
grid-template-columns: repeat(auto-fill, minmax(170px, 1fr));
grid-auto-rows: minmax(150px, auto);
grid-gap: 0.1em;
}
.module {
/* Demo-Specific Styles */
background:# eaeaea;
display: flex;
align-items: center;
justify-content: center;
height: 200px;
/* Flex Fallback */
margin-left: 5px;
margin-right: 5px;
flex: 1 1 200px;
}
/* If Grid is supported, remove the margin we set for the fallback */
@supports (display: grid) {
.module {
margin: 0;
}
}
This would give us output similar to the image below:

Congrats for being able to get this far, our app is beginning to come along and we are seeing how ionic components work with pure HTML dom elements to make UI components.
Adding photos
We are going to load the photos from a JSON array into our gallery app, instead of using an empty JSON array.
Create a file in your root directory
mkdir src/util/
cd src/util/
touch util.js
Paste the following inside your file paste
export const images = [
'https://images.pexels.com/photos/1640777/pexels-photo-1640777.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500',
'https://thumbs.dreamstime.com/b/healthy-food-background-fruits-vegetables-cereal-nuts-superfood-dietary-balanced-vegetarian-eating-products-kitchen-143677456.jpg',
'https://images.unsplash.com/photo-1540189549336-e6e99c3679fe?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1000&q=80',
'https://images.immediate.co.uk/production/volatile/sites/30/2020/08/chorizo-mozarella-gnocchi-bake-cropped-9ab73a3.jpg?quality=90&resize=700%2C636',
'https://img.webmd.com/dtmcms/live/webmd/consumer_assets/site_images/article_thumbnails/slideshows/great_food_combos_for_losing_weight_slideshow/650x350_great_food_combos_for_losing_weight_slideshow.jpg',
'https://post.healthline.com/wp-content/uploads/2020/09/healthy-eating-ingredients-1200x628-facebook-1200x628.jpg',
'https://post.healthline.com/wp-content/uploads/2020/08/food-still-life-salmon-keto-healthy-eating-732x549-thumbnail-732x549.jpg',
'https://images.agoramedia.com/wte3.0/gcms/Best-Foods-to-Eat-When-Pregnant-722x406.jpg?width=414',
'https://i1.wp.com/www.eatthis.com/wp-content/uploads/2018/04/healthy-foods-fats-carbs.jpg?fit=1024%2C750&ssl=1',
'https://assets.nhs.uk/nhsuk-cms/images/A_1117_healthy-food-swap_BK1AG3.width-320.jpg',
'https://images.unsplash.com/photo-1482049016688-2d3e1b311543?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max'
]
Here we exported a list of image URLs to be consumed by our page.
We then add the following import statement to our codebase
import { images } from "../util/util";
Now we edit our ImageCard component to look like the code below.
const ImageCard = (props: any) => {
return (
<div className="module">
<div
style={{
width: '-webkit-fill-available',
height: '-webkit-fill-available',
background:
`url("${props.img}")`,
}}
/>
</div>
);
};
And our div component with the grid className to the code below
…
<div className="grid">
{images.map((img) => {
return <ImageCard img={img} />;
})}
</div>
….
Now let’s see our output

It looks amazing 😍😍😍
Summary
In this tutorial, we learned about hybrid app development and what it entails, as well as Ionic app development. We learned how to set up a simple React Ionic app and also build a simple gallery app that can be expanded into other capabilities.
Conclusion
Making apps is an amazing skill set for developers to have, however, the learning curve is amazingly steep to learn new concepts and technologies. Luckily Ionic provides a solution for web developers to be able to build apps without the need to learn a lot of new things, which is amazing!
Good luck and sign up to JavaScript Works for more nuggets like this!
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!