UI/UX and the Company Experience
Pavel Pekanov
15 Apr 2019
•
9 min read
#A refined know-it-all guide on all about the Product
UI/UX & Product Design
UI (User Interface) and UX (User Experience) go along together these days. Thought it wasn’t always like this.
Some 10 years ago we had Graphic/Digital Designers who were doing the UI, and Usability Experts who were making sure something is accessible within whatever amount of clicks they deemed reasonable.
Everybody’s been so obsessed with Usability, and everyone’s been a Usability Expert. However, the goal was to ensure something is visible, clickable, accessible and there was little regard for the UX.
#Everybody’s been so obsessed with Usability, and everyone’s been a Usability Expert.
Thankfully, Usability Design (as a Digital Design discipline) faded away and was replaced with User Experience Design; or evolved into User Experience Design.
Instead of two entities (Usability Expert and Digital Designer), we now have just one—a universally capable UI/UX Designer. And it makes perfect sense in light of the standards that modern products strive to meet.
Let’s start with going over the design routine that products follow during their design cycle (or cycles, iterations and pivots):
1. Defining business goal(s)
If you’ve ever heard something along the lines of “we’re solving problem X with our Y product”, that’s what this is about.
The “problem that needs solving” is at the core of all great product designs out there. Unless you’re on a verge of starting an entirely new market, the goal is always there however bold it may be (for e.g. “revolutionizing X with our Y”).
2. Understanding User Journey(s)
The importance of getting an understanding of how exactly the product is going to be used by real people is something you can’t ever overestimate. Right from the very start you and your product will face a lot of questions, doubt and uncertainty.
Designers tend to think the product itself is the “experience”, just like using the product is the “journey”. In simple terms, a “journey” is a projected series of steps a person takes while using the product.
A journey usually ends with a:
~ Conversion (i.e. user registration)
~ Purchase
~ Call to action
~ Meaningful engagement with the company or a product
And sometimes it’s just plain and simple entertainment.
3. Wireframing Product Flow(s)
Did you know 90% of all Products started with a pen and a piece of paper? Or maybe with a marker at a drawing board? Some guy draws boxes and lines pointing to other boxes, and even more lines pointing to even more boxes.
Essentially, that’s a wireframe. A dumbed-down design.
#Did you know 90% of all Products started with a pen and a piece of paper?
Don’t be fooled by “dumbed-down”. Yes, it may not be pretty. Well, most of the times it’s not. However, the purpose of the wireframe is different from being “pretty”. The purpose is to outline all the flows (or at least, the core function) in form of screens, interactive, non-interactive elements.
Wireframes are very popular with freelance clients, early and seasoned entrepreneurs alike, and just anybody who’s got an idea for one simple reason. Wireframes give function to an otherwise vague idea and outline the Product use cases.
4. High-Fidelity Design
Once the function is defined, the form kicks in. A high-fidelity design is the end-user product presentation. Whenever someone’s saying that a product is either well-designed or designed poorly, the design in question is usually high-fidelity design.
Most of the time, a high-fidelity design deviates from the initial wireframes. That is due to excessive wireframing of UI elements and UX.
#Whenever someone’s saying that a product is either well-designed or designed poorly, the design in question is usually high-fidelity design.
High-fidelity design purpose goes along optimizing the UX and simplifying the UI, while making the product appealing and easy to comprehend. Eventually the deviations from the wireframes will be very noticeable.
Finally, high-fidelity design includes Product UI kit, brand materials, illustrations and icons.
5. Customer On-Boarding Design
The key to the efficient Customer On-Boarding isn’t the amount of words you use to explain how the product works, but keeping your explanations short, on-point and entertaining. Below are a few on-boarding concepts I did for some of my past projects.
A series of cool animations for AI/Machine Learning mobile app:
Left: the kind of media suggestions. Center: your social network profile data is used. Right: use the app with friends to get better suggestions accuracy.
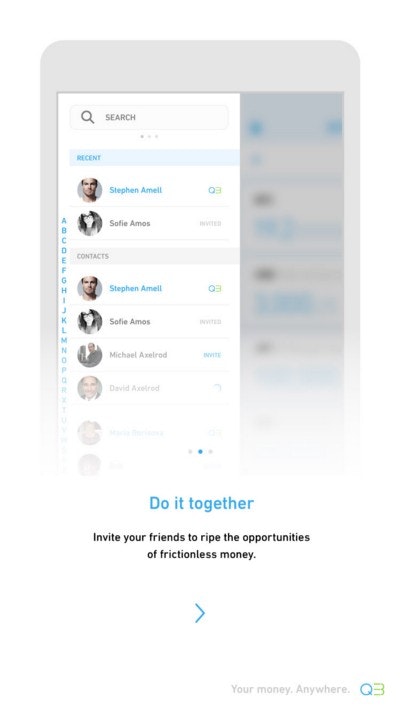
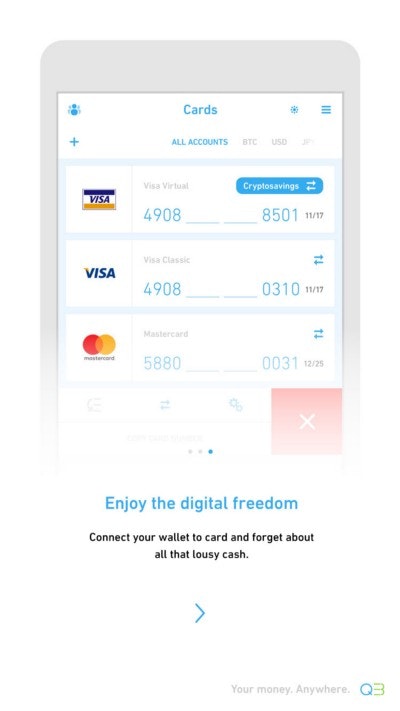
On-Boarding can be just a bit more complicated, as seen at this Banking & Investments app design:
A set of on-boarding screens explaining core product function.
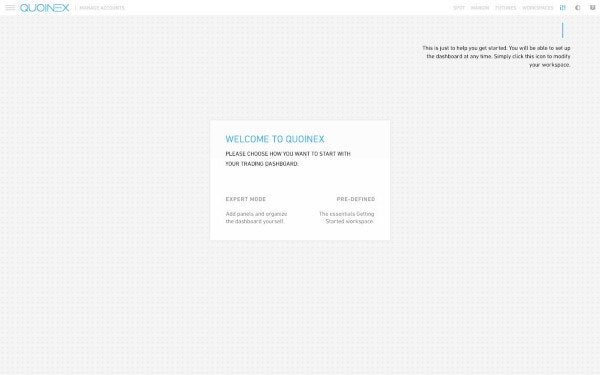
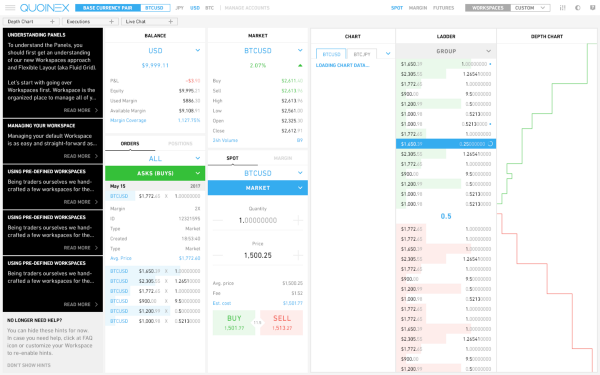
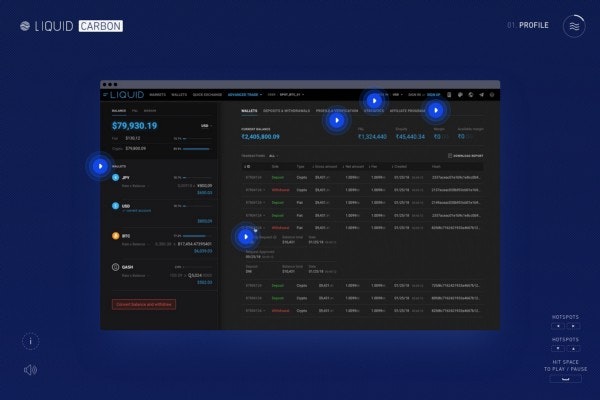
You may want to integrate the on-boarding into the actual application flow, like I did with Trading & Exchange app:
The prompt to start using the product (on the left). The dashboard fills up with essential pieces as the user adds them (on the right).
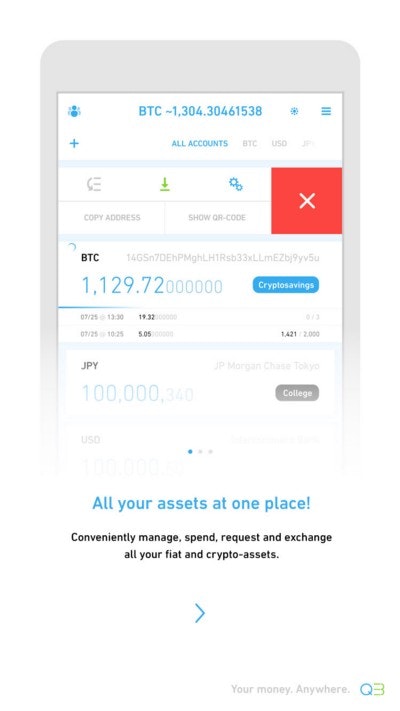
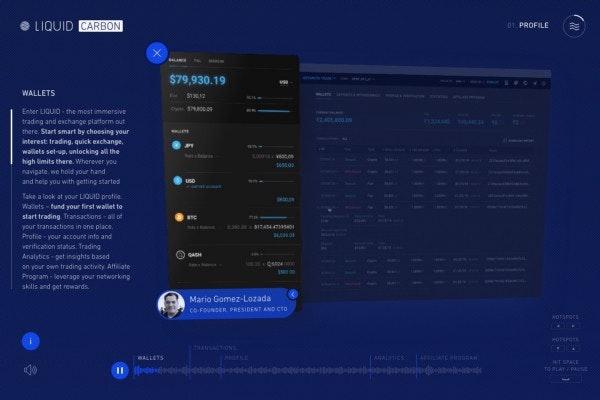
And sometimes the product is just so huge (or the update to your current product is so substantial), that it requires its own pre-boarding website:
Interactive website narrated by company chief executives (early concept).
The key to great Customer On-Boarding Design is about the right balance between what you’re saying and what you’ve got to show.
A very common misconception is that great products don’t need explaining. That’s a myth. The best products out there do give a nudge to new Customers.
In the end, a properly done on-boarding just converts and literally sells the product.
6. Design for Customer Engagement
Launch screens and intros are great to start engaging with your customers. Think of it as revealing the product look & feel early on, before the customer even has a chance to interact with the actual thing.
Some products are using their logo animations, some use intro videos. There is no limit to express yourself here as long as you keep it reasonable (for e.g. having music playing on background might not be a very good idea, unless a product is a game app).
Below are just a few examples of Customer Engagement I did for my past projects:
Processing data is visualized during load times; the app launches with a cool looking animation that installs the scifi-inspired AI/Machine Learning visual concept right from the start.
Intro animation for Investment & Banking app.
A logo animation with music background to set the mood for the game.
Here is an example of animated icons for the Spendings & Activity screen for a fin-tech application.
All animations are looped and snapped to the scroll — they play to the end as the user scrolls further down, and play in reverse once the user starts scrolling up:






Does it have to be complicated? It doesn’t. When you design for Customer Engagement, keep in mind the goal is to keep the customer entertained while something is NOT happening (i.e. “loading” or waiting for app/server response).
7. Product Prototype
A prototype (or multiple prototypes) is most often used to pitch the product to potential investors or company decision makers. Another use case, is having a prototype early to test the UX, getting developers involved in decision making thus optimizing the flows.
Producing animated demos along with the prototype can be huge to showcase the Product UX, due to lack of interactive transitions provided by InVision/Figma. Especially, if the product is using context-dependent Meta UX which is just impossible to show with limited prototyping tool functionality.
In any case, a prototype is a test to one’s design skills on its own. It’s the very first time the product feels alive, and you can estimate kind of first impression it would leave with your Customers.
My Product Design (UI/UX) toolbox
~ MindMeister. Mind-mapping user journeys and flows.
~ Sketch. Wireframes and high-fidelity designs.
~ Adobe Photoshop. Photo retouching, backgrounds, high-fidelity designs.
~ Adobe Illustrator. Icons and vector illustrations.
~Adobe After Effects. As unconventional as it may sound, I still use it to produce stunning animations, videos, UI special effects and product tutorial walkthroughs. Back in the day, designers were using Flash to showcase the products (argh, the boiling tension of manually placing all the keyframes right until the moment the whole thing crashes to oblivion).
Blender. I use it to showcase the product and render cool backgrounds. Can also be used for animations and UI special effects, though it’s way easier to do that in After Effects.
What’s next?
That sums up the essentials about the product, Product Design and Product Experience. However, this is just a start for your product.
Nice design, cool visuals, clever on-boarding, optimized flows and journeys — that’s just the foundation for the next Experience layer.
When there is a working product and a market fit, engaging Customers and a revenue stream, it’s time to think what kind of Company Experience you’re delivering to your Customers.
#Nice design, cool visuals, clever on-boarding, optimized flows and journeys — that’s just the foundation for the next Experience layer.
Company Experience
Company Experience is a highly profound mixture of Product Experience, Customer Experience, Brand Experience and the company value proposition.
While Product Experience answers the question of “how eager I am to use this product again or ever?”, Company Experience answers the question “how eager I am to get involved with this company again or ever?”.
It’s a higher level Experience layer that requires communication across Product, Marketing and Management in order to manifest itself in inter-product, inter-company and inter-marketing customer communication patterns.
Company Experience check-list:
- Customers are happy with the Support “Wow, I got my issue resolved so fast.”
- Customers are happy with the Product “I couldn’t imagine it was so easy to do that.”
- Customers engage positively with the Company “These guys at X do Y, you should definitely give it a try!”
- Customers looking up to the Company “Guys at X are making Y great again!”
- Customers believe the CEO is the new messiah “One more thing, huh? Just take them money already!”
#While Product Experience answers the question of “how eager I am to use this product again or ever?”, Company Experience answers the question “how eager I am to get involved with this company again or ever?”.
Customers are happy with the Support. Surprised to see Customer Support leading the way? It’s actually not that surprising. It’s my strong belief that as we venture further, providing an exceptional Customer Support would eventually become the norm. Great Customer Support means higher Customer Engagement rate and higher satisfaction with the product, it’s that simple and it should be adopted and viewed upon as the Product Experience foundation.
Customers are happy with the Product. Then we have a level of product satisfaction. This one is pretty straight-forward. Solving the problem (i.e. the “pain”), unnoticeable solid UI, fast Customer Support — that’s a winning combination to have happy customers. I keep mentioning Customer Support just to stress out this is the key element for any product after a certain point of growth (usually, a bit before and certainly after the Product market fit has been found).
Customers engage positively with the Company. Then it leads to Customers engaging with the Company on their own, non-incentivized. Positive reviews, referring their friends, happily tweeting and sharing, all these hippie colors, memes and ponies running around kind of activity.
Customers looking up to the Company. Then we have Customers looking up to the company and its product as their role model, of sorts. It’s that feeling when you see someone with the latest iPhone or using the latest Macbook Pro or riding around in their Tesla Model X, you assume that person must be a successful one.
Customers believe the CEO is the new messiah. Finally, your Customers start thinking your CEO is the new Steve Jobs and the Product team are omnipotent heavenly beings eating rainbows for breakfast.
About the author
Pavel Pekanov is a seasoned Creative Director, Art Director and Designer (and a Developer, but tss-s tell no one). Started his creative career in 2004, followed by the launch of his own Creative Agency in 2008. Ranked a top earning freelancer on Upwork (former Elance) in 2013. Launched a few startups of his own. Featured on CSS Design Awards. Former Creative Director at QUOINE. Pavel has been helping startups, founders and well run businesses with Branding, Product Design, UI/UX and Brand Experience for 14+ years.
Personal website: pekanov.com
Portfolio website: [pekanovdesigns.com(http://pekanovdesigns.com/)
Good read
My other article on Customer Engagement: https://medium.com/swlh/design-for-customer-engagement-331f7c7dc535
To be continued?
If you’d like to know more about Company Experience, ways to measure and track it, ways to improve and design for great Company Experience. Did I miss anything? Get in touch with the social in my profile above.
Are you after the best Company Experience?
if you’d like to know more about Company Experience, ways to measure and track it, ways to improve and design for great Company Experience. Did I miss anything? Let me know in the comments.
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!