Compiling an Ionic React App for IOS
King Somto
15 Apr 2021
•
3 min read
Intro
Ionic recently just added support for the React Framework, now React web developers can take advantage of this and create Hybrid Mobile apps. In this post, we would dive into how to compile an already made Ionic React app for the Ios apps.
We are going to look at how to set up the IOS development environment to compile a React Ionic app into IOS.
This article as comprehensive as it is not meant to teach you to have to create a React Ionic App because it would make the article a bit too much and boring but here is an amazing tutorial that you can try out (by me) on how to create a React Ionic app.
Setting up
Setting up the IOS development environment would require a few more software installations.
Xcode
- Set up Ionic Project Code Sample
- Capacitor
Xcode
This is the official Integrated development environment (IDE) for developing software for Ios devices, macOS, and other Apple devices, it can be gotten from the official apple development site with an apple account. Once that is set up run the following commands to make sure the command-line tools are ready for use.
xcode-select --install
Setting up an Ionic Project
Friendly reminder again this tutorial is not to learn how to build an Ionic app so if you need that check out this tutorial, the above article is comprehensive enough to teach you how to set up the Ionic environment and also create a React Ionic app, and in case you don't want to go through all that I have prepared the project in a git repository that can be downloaded here.
Steps needed
git clone https://github.com/virgincodes/Javascriptworks-ionic-intro
cd ionic && npm install`
ionic serve
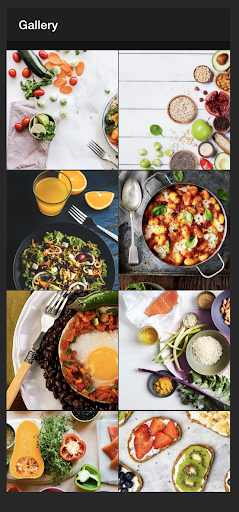
Our final solution would be
Compiling the app
Compiling the app involves wrapping our Web app into a mobile app, platforms like Cordova and Capacitor are amazing solutions for this, they provide a Command Line Interface to be able to run commands to compile apps and add native plugins.
Capacitor
Capacitor is an open-source native runtime for building Web Native apps. Create cross-platform iOS, Android, and Progressive Web Apps with JavaScript, HTML, and CSS. Capacitor comes preloaded with native code that lets Ionic access native app features like camera and gyroscope.
Steps To Compile with Capacitor
Installing the app involves setting up Capacitor and using it to compile the IOS app.
Step 1
yarn add @capacitor/cli @capacitor/core
This command installs capacitor into the local file directory
Step 2
yarn run build
This command builds the React app into a bundle that is lighter and can be run on the IOS app.
Step 3
npx cap init
This command initializes capacitor in the app project, at this stage we set some params like app name.
Step 4
npx cap add ios
This command adds IOS to the app
Step 5
npx cap open ios
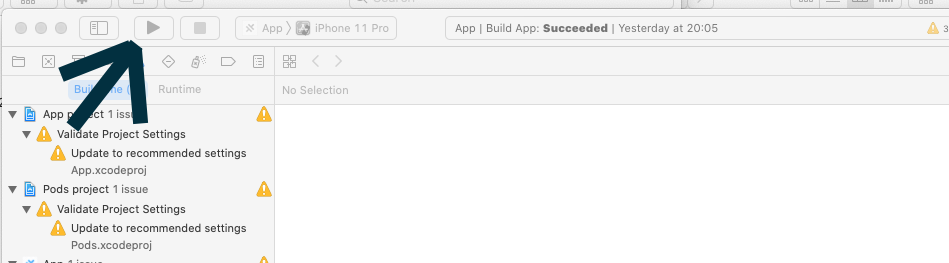
This command opens Xcode with the app root file.
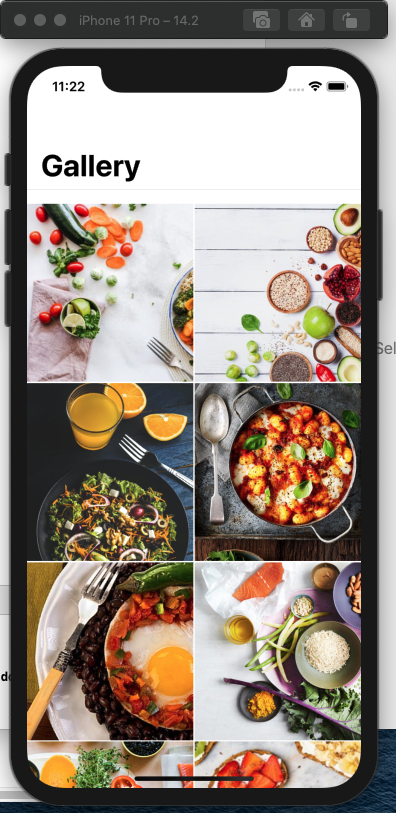
The app can be run by clicking the run button, this runs the app and opens up the emulator, where we can see the Ionic app running in our IOS simulator.
Here we can see the app running in our emulator. Congrats, we just compiled our first Ionic app for Ios.
Conclusion
In this tutorial we were able to set up our Ios development environment with Xcode and Capacitor, we used Capacitor to wrap our React app into an Ios app and run the app on the Ios emulator.
React Ionic app development is amazing and lets web developers jump right into mobile app development without learning many new concepts and skills.
Capacitor ships with Apis that lets developers access mobile native features that normally Js won't have access to.
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!